こんにちは、みずきです。
WordPress歴3年、このブログ開始2か月目に7万円稼ぐことができた術をみなさんに紹介しています☆
今回はCocoonのボックス(囲み枠)機能を分かりやすくご紹介します。

ボックス機能ってありすぎて、分からない!
一覧で分かりやすく教えてほしい!
こんなお悩みを一気に解決します!
使った方が見やすいのは分かるけど、いつどんな風に使えばいいのか悩んでしまいますよね…
ブログを見ている人、斜め読みをしている人がほとんどです。
でも、ここだ!というところにはボックス機能を効果的に使いたいところですよね。
そこで知っておきたいが、「ボックス機能」の使い方です。
まず、Cocoon標準搭載のボックス機能は全部で8個あります。
それでは早速、分かりやすく3つに分けて順番に特徴など見ていきましょう!
枠のみのボックス 3つ
タイトル・アイコンなしの一番シンプルなボックス。
これが白抜きボックス(枠線色・背景色・文字色が変更可能)
これが案内ボックス(全面塗りつぶしのボックス。全体色の変更可能)
これが付箋風ボックス(全体色の変更可能)
▽ちなみに白抜きボックスは…
枠:茶色、背景:緑、文字:白にすると黒板風になるよ。
白抜きボックス(黒板ver)
タイトルが自由に入力できるボックス 3つ
タイトルをつけて強調したり、まとめてタイトルをつけたい時に便利。アイコンなしも可能。
ラベルボックス
見出しボックス
タブ見出しボックス
▽使用例
こんな感じで枠の色や背景色をアレンジするのもいいですね。
- アイコン(52種類から選択可能)
- 枠の色
- 背景色
- 文字色
アイコンや定型文から選ぶボックス 2つ
アイコンが必ず入るボックス。
タブボックスと見出しタブボックスは似てるけどタブボックスはアイコン横の文言が変更不可。
タブボックス(アイコン横の文言が変更不可(アイコン16種類)。枠線色・背景色・文字色が変更可能)
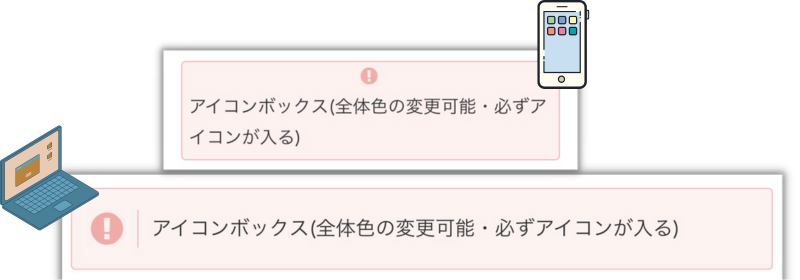
▽アイコンボックスのアイコン位置
パソコン表示の場合はアイコンはボックスの横。スマホの場合はボックスの上にアイコンがくるよ。

番外編 3つ
名前に「ボックス」の文字は入らないけど、同じように強調したい時などに使えるよ。
「アイコンリスト」
アイコンの種類が豊富。アイコンでリストがつくれる。
「詩」
これのすごいところは背景がグラデーションにできるところ。
文字色・背景色(グラデーションあり!)が変更可能。
「アコーディオン」
ワンクリックで続きの内容を確認できる。
長すぎる文章とか全情報が欲しい人だけ見れるよ!問題の解答をココにいれてもOK!
枠線色・背景色・文字色が変更可能。
最後にボックスを一覧でどうぞ!
白抜きボックス
案内ボックス
付箋風ボックス
ラベルボックス
見出しボックス
タブ見出しボックス
タブボックス
詩
アコーディオン
どんどん使って見やすいブログにしてください♪